CSS Gradient Generator for Systeme.io & GoHighLevel
Generated Code
Your Favorite Gradients
Popular Gradients
If you’re using Systeme.io or GoHighLevel, you already know how frustrating it is to make your funnels look good.
They’re great platforms… but when it comes to styling?
Adding even a simple gradient is way more complicated than it should be.
Most beginners don’t know:
- How to write CSS
- Where to paste it
- What an “element ID” or “class” even is
So, I made this tool to fix that.
This CSS gradient generator is made especially for beginners. No coding knowledge required. It works with Systeme.io, GoHighLevel, and any platform that accepts custom CSS.
All you do is:
👉 Pick your colors
👉 Choose where to apply it (text or background)
👉 Copy the code
👉 Paste it in your funnel
Done. Just like that👌
Features Of This Gradient Tool
- Linear & Radial Gradients
Choose between a smooth directional blend (linear) or a soft center-out effect (radial) - Pick 2 to 4 Colors
Want a clean 2-tone gradient? Or a bold 4-color mix? You decide. - Apply to Background or Text
Use gradients on entire sections, buttons, or even headlines. - Set the Angle
Choose the direction of your gradient (0° to 360°). See it live as you adjust it. - Copy Clean CSS Code
Just paste it into your page’s custom CSS section. - Save Favorites
Click the heart to save up to 10 gradients for future use. - Popular Gradient Presets
Need quick inspiration? Grab one of the built-in styles.
How to Use This (Step-by-Step)
Step 1: Find the Element ID or Class
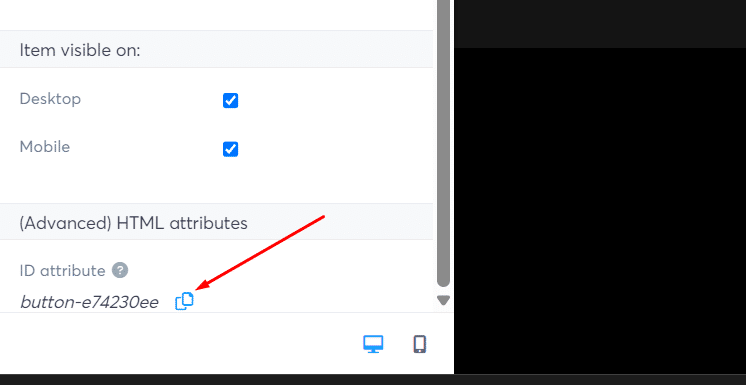
In Systeme.io:
- Click the element you want to style
- Scroll to the left sidebar to the bottom
- Find an ID attribute (like #button-e74230ee)

- Copy that and paste it into the generator
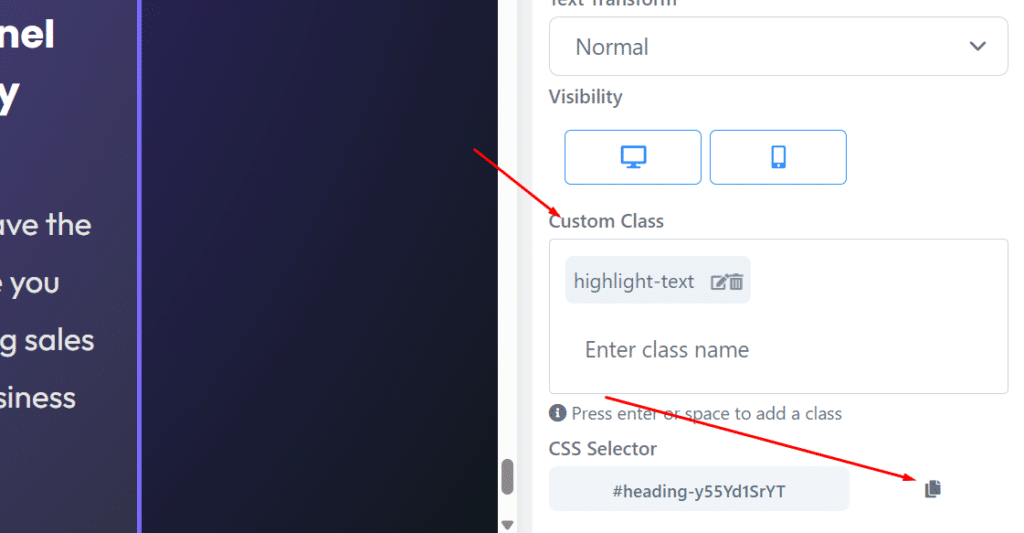
In GoHighLevel:
- Click the element
- Go to “Advanced” on the right sidebar settings
- Scroll down a bit you will see custom class or CSS Selector (like #heading-69DWcfepJo). Either copy ID or create a custom class (Ex: .highlight-text)

- Copy it and use that in the tool
You can style sections, buttons, text, or anything, just give it a class or ID.
Step 2: Paste It in the Tool
At the top of the generator, enter your ID or class — like:
CSS
If ID:
#heading-69DWcfepJo
If custom class:
.highlight-textThis tells the CSS where to apply the gradient when you paste the code.
Step 3: Choose Gradient Type
You can choose between:
- Linear: Gradient flows from one side to another
- Radial: Gradient radiates from the center outward
Then adjust the angle using the dial or number input, try 90°, 180°, or go wild with 305° (yup, it works).
Step 4: Pick Your Colors
You can add:
- 2 colors (most common)
- 3 colors (for more depth)
- 4 colors (for vibrant effects)
Click the + button to add more colors.
Each update shows a live preview on the right, so you can instantly see how it’ll look.
Step 5: Choose Where to Apply It
From the dropdown, select:
- Background — for sections, blocks, buttons
- Gradient Text — for cool headlines or bold callouts
It’ll update the code automatically depending on what you pick.
Step 6: Copy and Paste the Code
Scroll down and you’ll see the full CSS ready to go.
It’s already written with CSS variables so it’s easy to customize later.
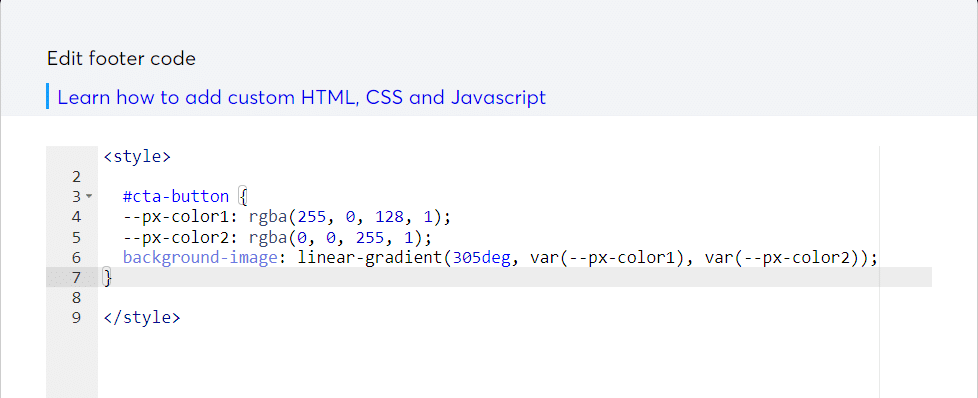
CSS
#cta-button {
--px-color1: rgba(255, 0, 128, 1);
--px-color2: rgba(0, 0, 255, 1);
background-image: linear-gradient(305deg, var(--px-color1), var(--px-color2));
}Just copy and paste this into:
- Systeme.io → Funnel → Page Settings → Edit Footer Code
- GHL → Edit Funnel → Custom CSS (On top menu on left)
Done!
💡Note: In Systeme.io, when you copy this code, make sure to add in “<style> yourcopiedcode…. </style>“ tag.

Who’s This Tool For?
- Beginners who want their funnels to look good
- Creators building landing pages in Systeme.io or GHL
- Designers who want fast styling options
- Coaches, freelancers, and solopreneurs who don’t want to mess with code
This tool makes your pages look 10x better in minutes, without hiring a designer or wasting time on YouTube tutorials.
Works on Any Website or Builder
It’s built for Systeme.io and GoHighLevel, but you can also use it on:
- WordPress
- Webflow
- Wix
- Shopify
- HTML/CSS websites
- Any page builder that supports custom CSS
Adding a clean, colorful gradient can make your funnel feel polished, premium, and modern.
🔥 Try it now. Create your first gradient in under 60 seconds.
Professional Website Design Proposal Template | 26-Page Canva Contract Bundle (Dark & Light)
$19

Systeme.io Done-For-You E-commerce Sales Funnel | 4 Step Ecom Funnel
$175

PixelMagic Box Sales Funnel for Systeme.io | Premium 2-Step Funnel (Dark & Light Versions)
$109

Roadmap 3.0 Systeme.io Sales Funnel | Done-For-You Funnel For Your Courses
$109