GSAP ScrollTrigger & Animation Code Generator for GoHighLevel, Systeme.io & WordPress
Create stunning animations without writing a single line of code. Perfect for GoHighLevel funnels, Systeme.io pages, and WordPress sites.
Why I Created This Animation Generator
Look, I’ll be honest with you. I’m not a fan of animations. I avoid them as much as I can. But sometimes you need simple interactions on a page, and a lot of my customers keep asking for animations they want to use.
Plus, I kept seeing people struggling with platforms like GoHighLevel, Systeme.io, and WordPress because they wanted cool animations but didn’t know how to code them.
Even with AI they sometimes get tired of doing back & forth with prompting & mess things up & don’t know how to write quality & optimized code…
So I thought, why not build a visual GSAP generator that does all the heavy lifting? Now you can create professional animations in seconds and just copy-paste the code. No coding skills needed!
- Real-time preview
- One-click code export
- Mobile optimized
- Super lightweight
How to Use This Animation Generator
Step 1: Design Your Animation
- Element Selector: Enter the class or ID of what you want to animate (like
.my-headlineor#hero-section) - Choose Platform: Pick your website builder (GoHighLevel, WordPress, Systeme.io, etc.)
- Pick Animation Type: Start with “Fade In” if you’re unsure
- Set Duration: 1 second is perfect for most content
- Enable ScrollTrigger: Turn this ON for better engagement
Step 2: Preview and Test
- Watch your animation on the right side of the screen
- Click “Play Animation” to see it again
- Adjust settings until it looks right
- Try different animation types to see what you like
Step 3: Copy and Use
- Hit “Copy All Code” when you’re happy with it
- Paste the code into your website’s custom code section (Example code 👇)
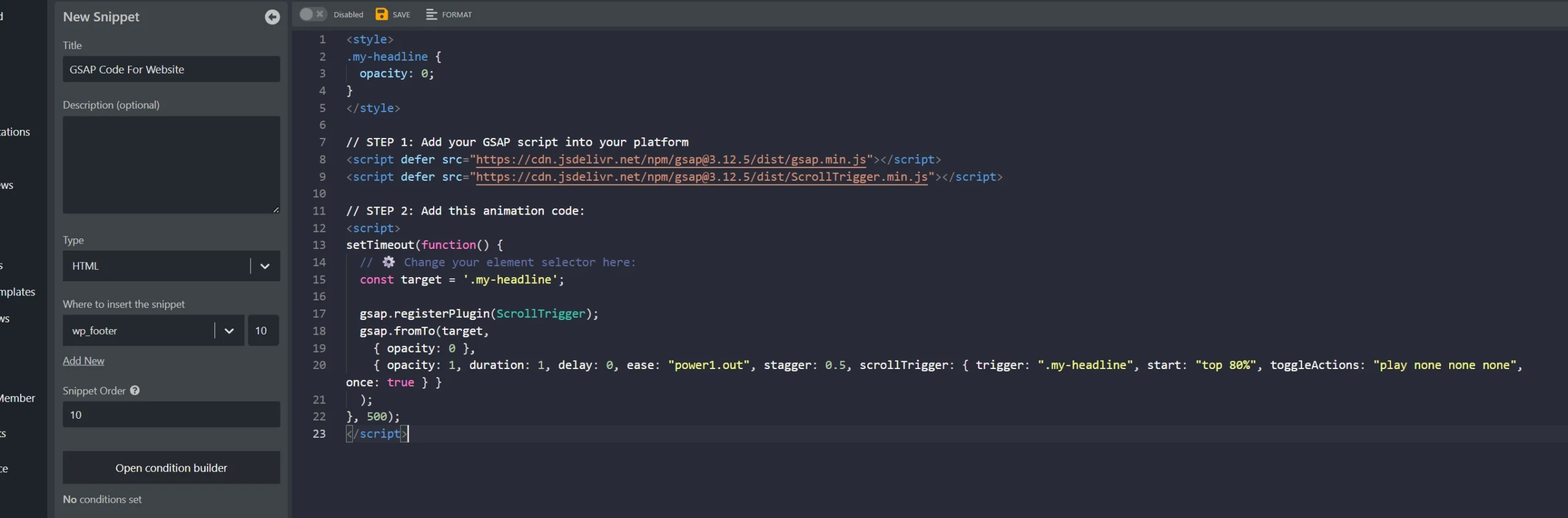
Code
<style>
.my-headline {
opacity: 0;
}
</style>
// STEP 1: Add your GSAP script into your platform
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/gsap.min.js"></script>
<script defer src="https://cdn.jsdelivr.net/npm/[email protected]/dist/ScrollTrigger.min.js"></script>
// STEP 2: Add this animation code:
<script>
setTimeout(function() {
// ⚙️ Change your element selector here:
const target = '.my-headline';
gsap.registerPlugin(ScrollTrigger);
gsap.fromTo(target,
{ opacity: 0 },
{ opacity: 1, duration: 1, delay: 0, ease: "power1.out", stagger: 0.5, scrollTrigger: { trigger: ".my-headline", start: "top 80%", toggleActions: "play none none none", once: true } }
);
}, 500);
</script>- Super lightweight
Platform Setup
- GoHighLevel
If you’re a HighLevel user, you can just copy & paste the code in your funnel or website builder.
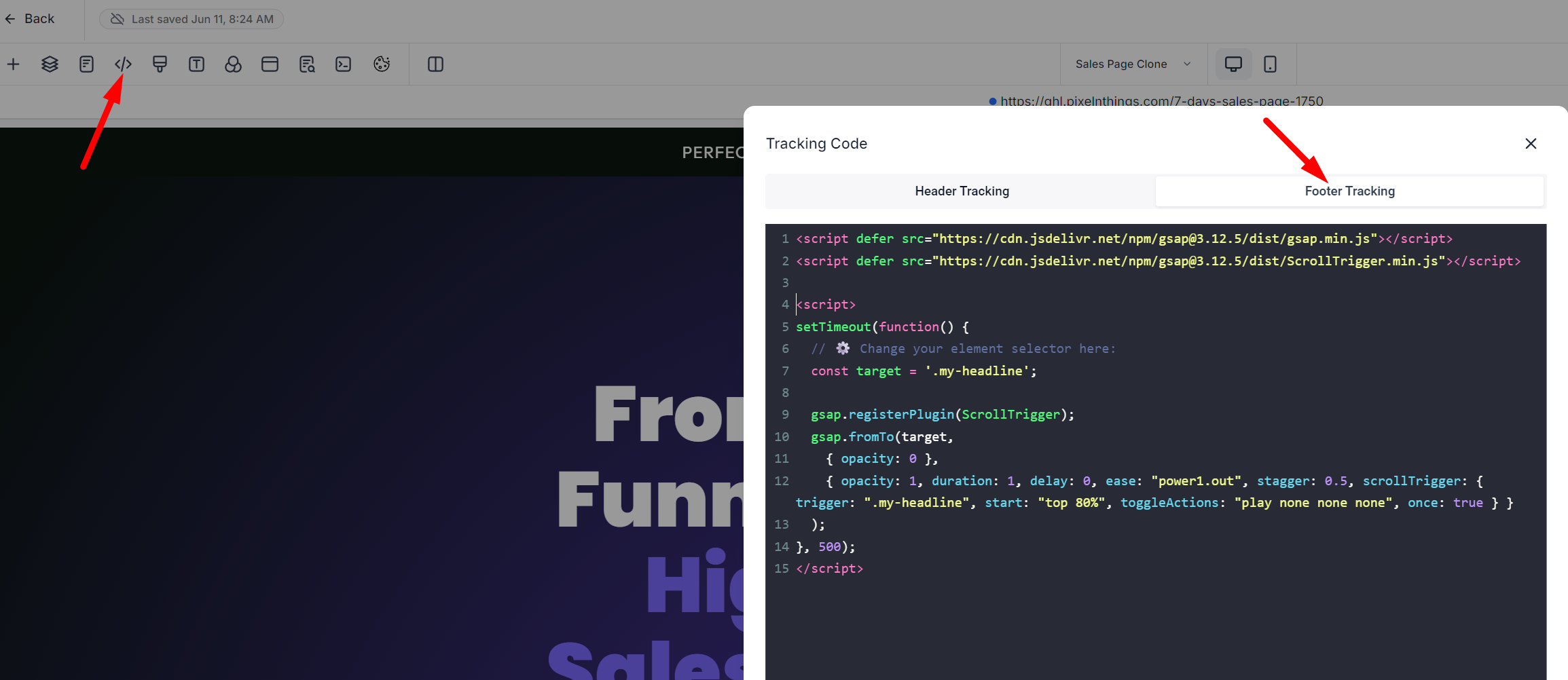
Where to add it: Open Funnel Builder → Tracking Code (on top left menu) → Footer Tracking

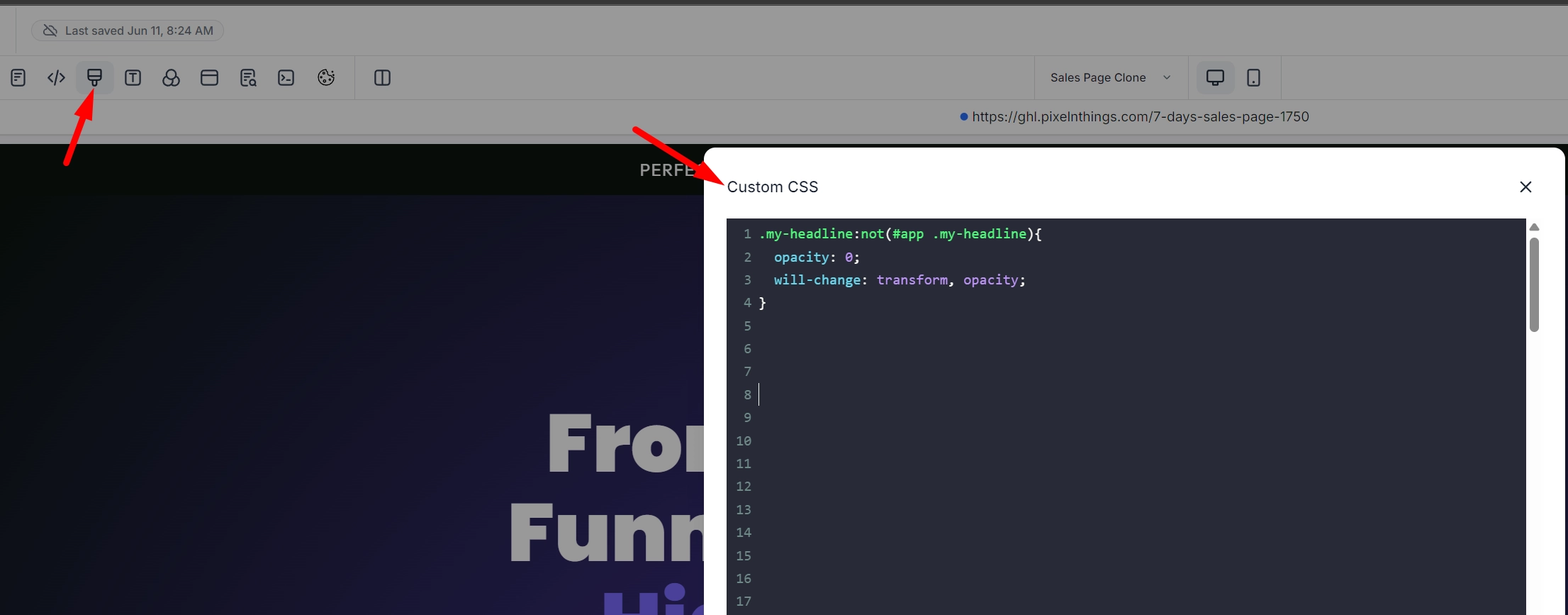
Note: Put only your<script>tags in the Footer Tracking slot & move CSS into your page’s “Custom CSS” panel in top left menu, because it gonna create FOUC (flash of unstyled content).
- Systeme.io
Perfect for people who want engaging page animations.
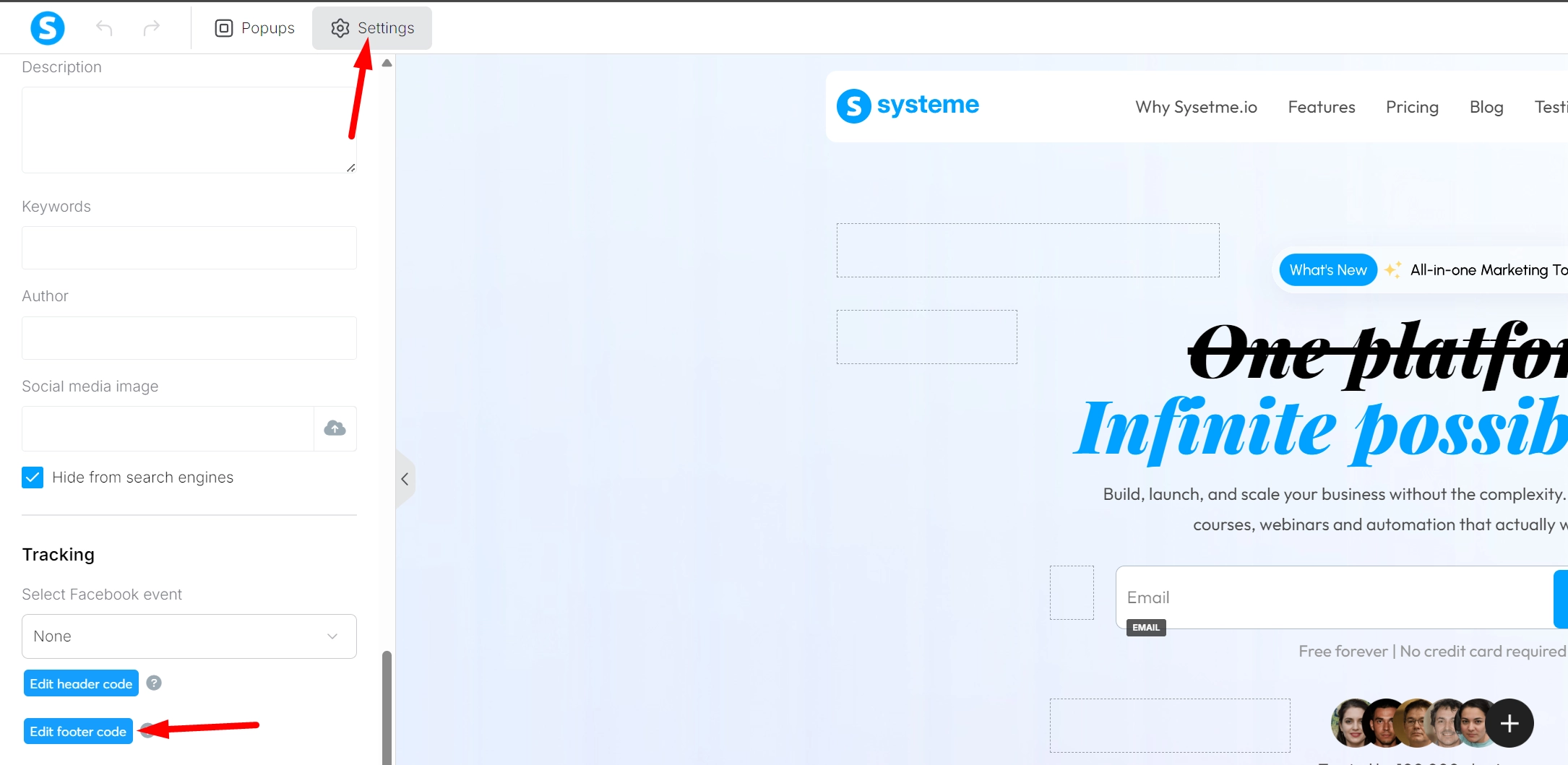
Where to add it: Open Page Editor → Settings (On Top left) → Edit Footer Code (Scroll down)

- WordPress
In WordPress, you can use any builder you want like Bricks, Etch, Divi, Elementor or Gutenberg. Or pick any code snippets plugins you like. I use WPCodebox.Where to add it: Drop in page builder code block or use any code snippets plugin or any theme functionality you have

Understanding the Animation Controls (Simple Breakdown)
Let me walk you through each setting so you know exactly what you’re doing:
Element Selector
What it is: This tells the animation which part of your page to animate
How to use it:
.mytext= animates anything with class “mytext”
#myheader= animates the element with ID “myheader”h1= animates all headline tags
Pro tip: Use classes (.) when you want to animate multiple things, use IDs (#) for single elements.
Choose Platform
What it does: Optimizes the code for your specific platform
Options:
- GHL (GoHighLevel): Perfect for funnels and landing pages
- WordPress/Systeme.io/Most Builders: Works with pretty much everything else
Ease (Animation Style)
What it controls: How your animation “feels” – smooth, bouncy, or snappy
Popular choices:
- power1.out: Smooth and natural (my go-to)
- back.out: Slight overshoot effect (great for buttons)
- bounce.out: Bouncy landing (fun for playful sites)
- expo.out: Dramatic slow-down (cinematic feel)
My advice: Stick with power1.out until you get comfortable, then experiment!
Animation Type
What it does: The actual movement you’ll see
Best options for beginners:
- Fade In: Element appears gradually (works everywhere)
- Slide Up/Down/Left/Right: Element slides into view
- Scale: Element grows from small to normal size
- Zoom In: Similar to scale but more dramatic
Pro tip: Fade In and Slide Up are the safest bets – they look professional.
Duration (seconds)
What it controls: How long the animation takes
Sweet spot: 0.8 to 1.2 seconds for most animations
Quick reference:
- 0.3-0.5s = Snappy (good for buttons)
- 0.8-1.2s = Professional (most content)
- 1.5s+ = Dramatic (hero sections only)
Delay (seconds)
What it does: Waits before starting the animation (for a single element or group)
When to use it:
- When you want an animation to start after the page loads
- To create a sequence with other animations on different elements
- To let users read content before the animation starts
Example: You have a headline that should appear immediately, but you want a button below it to animate 1 second later. Give the button a 1-second delay.
ScrollTrigger Settings
Enable ScrollTrigger: Makes animation happen when people scroll to that section
When OFF (Default):
- Animation starts immediately when the page loads
- Good for: Hero sections, main headlines, important content you want seen right away
- No extra settings appear
When ON:
- Animation waits until someone scrolls to that section
- Much more engaging for content below the fold
- Shows additional controls you can customize
Trigger Start
When the animation should begin (only appears when ScrollTrigger is ON)
- top 80%: Starts when element is 80% down the screen
- top center: Waits until element is perfectly centered on screen
- center center: More dramatic timing – waits until element is fully centered
Animate only once
Controls what happens when people scroll back up (only appears when ScrollTrigger is ON)
Toggle ON (Animate only once – Default behavior):
- Animation plays the first time someone reaches that section
- Element stays visible permanently after first animation
- Once animated, it never animates again (even if they scroll back up and down)
- Feels more natural and less distracting
Toggle OFF:
- Animation replays every time someone scrolls back to that section
- Element animates in → disappears when scrolled away → animates in again when scrolled back
- Can feel repetitive but good for catching attention
My recommendation
- Turn ScrollTrigger ON for most content animations
- Always use “Animate only once” ON – repeating animations are annoying and distracting
- The only exception might be subtle hover effects, but even then, once is usually better
Why I recommend “Animate only once” ON
- Better user experience – not distracting
- Faster page performance – animation doesn’t keep re-running
- More professional feel – content animates in and stays put
- Won’t annoy users who scroll back and forth
Stagger Delay
If you have multiple elements with the same selector, this spaces out their animations
The key difference is…
- Delay: Controls when ONE animation starts
- Stagger: Controls the timing between MULTIPLE elements animating
My recommendation: Enable ScrollTrigger for content animations, it’s way more engaging than everything animating on page load!
What’s “Stagger” and Why Should You Care?
Stagger means multiple elements animating one after another instead of all at once.
Example: Imagine you have 5 testimonial cards on your page:
- Without stagger: All 5 cards fade in at exactly the same time
- With stagger (0.2s delay): Card 1 fades in, then 0.2s later Card 2, then 0.2s later Card 3, etc.
Perfect for:
- Team member photos
- Service benefit lists
- Product feature cards
- Social proof testimonials
- Pricing plan boxes
My Beginner-Friendly Recommendations
Start with these safe combinations:
- Text content: Fade In + 1 second duration + ScrollTrigger
- Image cards: Slide Up + 1 seconds + Stagger 0.2s
- Buttons: Scale + 0.5 seconds + power2.out ease
- Hero sections: Fade In + 1.2 seconds + No scroll trigger
Avoid these until you’re comfortable:
- Multiple animations on the same page element
- Very fast durations (under 0.3s)
- Complex easing like elastic or bounce (unless it fits your brand)
- Combining rotate with other movements
When in doubt, use Fade In with ScrollTrigger. It works everywhere and always looks professional!
FAQ’s
- Is GSAP really free for my business?
Yep! GSAP changed their licensing. It’s completely free now, even for commercial projects. - Will this slow down my website?
Nope! I specifically chose GSAP because it’s performance-optimized. When you use this generated code, it actually loads faster than most other animation methods. - Do I need to know JavaScript?
Not at all! That’s literally why I built this. You just use the visual controls, preview what you want, and copy the code. No programming knowledge required. - What if I mess something up?
The worst thing that happens is the animation doesn’t work – your content will still be there and readable. Plus, you can always regenerate the code if needed. - Does this work with my website builder?
If your platform allows custom HTML/JavaScript (and most do), then yes! I’ve personally tested it with GoHighLevel, Systeme.io and WordPress.
Start Experimenting with Your Animations!
The best way to learn is by trying it out! Use the generator above to create your first animation, then test it on your actual project.
Start simple with a Fade In animation, get comfortable with the basics, then experiment with different effects. You’ll be surprised how professional your site looks with just a few well-placed animations.
Got questions? Feel free to reach out, I actually read and respond to messages. I love hearing how people are using the animations on their sites!
Professional Website Design Proposal Template | 26-Page Canva Contract Bundle (Dark & Light)
$15 USD

Roadmap 3.0 Email Swipes | 20+ DFY Email Sequences to Sell Courses (Proven Templates)
$10 USD

GoHighLevel PixelMagic Sales Funnel | DFY 2-Step Funnel for Mid/Low-Ticket Offers
$79 USD

Etch WP Installation & Activation Service for WordPress | Partner License
$29 USD